
FarLandMD
User Experience & User Interface Designer
FarLandMD
UX / UI DESIGNER - CONTRACTHealthcare, International Insurance, & Electronic Medical Records
ROLE
UX / UI DesignerDURATION
October 2020 - April 2021SKILLS -
UX Research, Interview Mediator, UX Architect, UX DesignFarLandMD, the future of health management portals. To solve the records management and insurance purchase challenges for US residence and their international visiting friends and family.
The Role:To define the users problems with international health insurance through surveys, interviews, contextual inquiry, and to solve the key pain points with this insurance and EMR platform. Outlining the products capabilities with IA. Traveling through the users journey to delivery desired outcomes. Then moving into visualization with wireframes and mockups.
For this role the user is key, to test and iterate each step of the way.
The Project Scope Included:
Due to the stage of the company this start-up needed a vast majority of research and insights done to assure we were providing a product the users needed. 
Market Research
Based off of the Founders Hypothesis that: Users were lacking a medical platform that took culture and any lifestyle habits that would include into consideration.
HEURISTICS CHART
Comparing direct competitors to the initial outline of the product. In terms of offers and features within their platform.
Results were that ZocDoc and Plushcare had the features our stakeholder found most important to this product. From there we delved deeper into ZocDoc and Plushcares of Doctor Profiles.

User Research
Proving the hypothesis with User Research
User Survey
Using Mechanical Turk I designed a were able to get results from 71 users that fit our target audience.Our most insightful data came from these questions:Round 1:
20 Interviews
With our target audience to discover their needs and pain points in the medical industry.
PIVOT
Round 2:
15 Interviews
By adjusting our interviews to reflect our users true needs we were able to gain valuable insight into their needs and pain points in the travel insurance industry, rather than their own personal experiences.

Insights
Insights:
Understanding this data through affinity mapping, journey mapping, and persona building.
Affinity Mapping Our Data
Between the user interviews, and research conducted by our team we were able to sort through the data and create these key topics of interest. Not only helped us understand our user, but gave us insight into what they were looking for.
From the affinity map and demographic data of the user interviews two personas emerged. Each with different goals and mindsets to interact with the product. Next step was to create their journey maps:Journey Map
For this use case we choose to look at the scenario of the personas using this product for their parent international visit and healthcare needs while in the states. First we looked at the journey of a parents visit itself.
Next we compared that to one of our persona’s experiences with this visit and medical records needs.

Step 4:
Information Architecture (IA) and User Flows
Information Architecture…
First we looked at the competitors IA to inform and improve for our our IAThen we create FarLandMDs IA:
First attempt at IA - using the journey map to inform the importance and need for each topic. Followed by what subsections would be listed beneath each category.
Leading to our in depth user journey, and eventual happy path.

Design
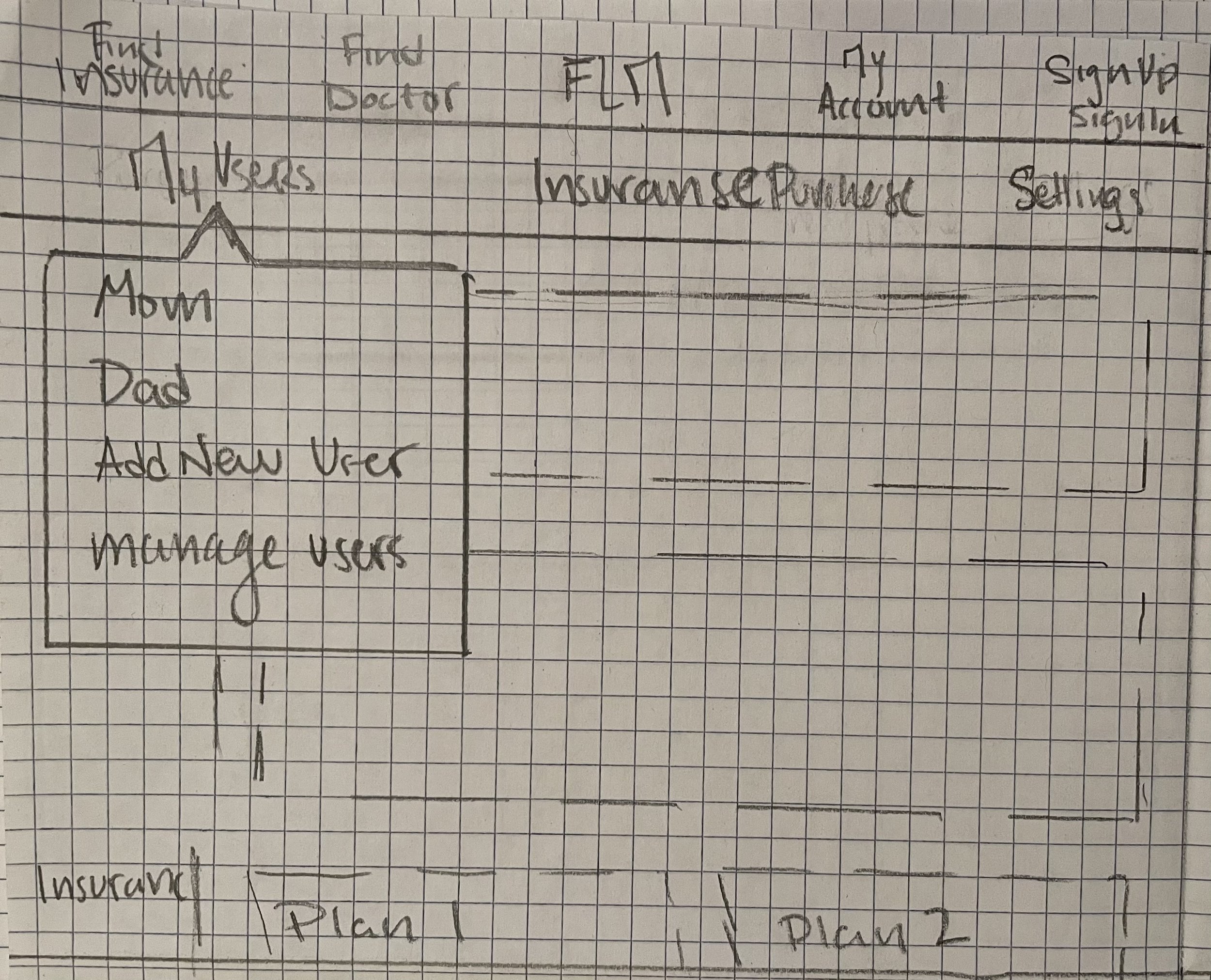
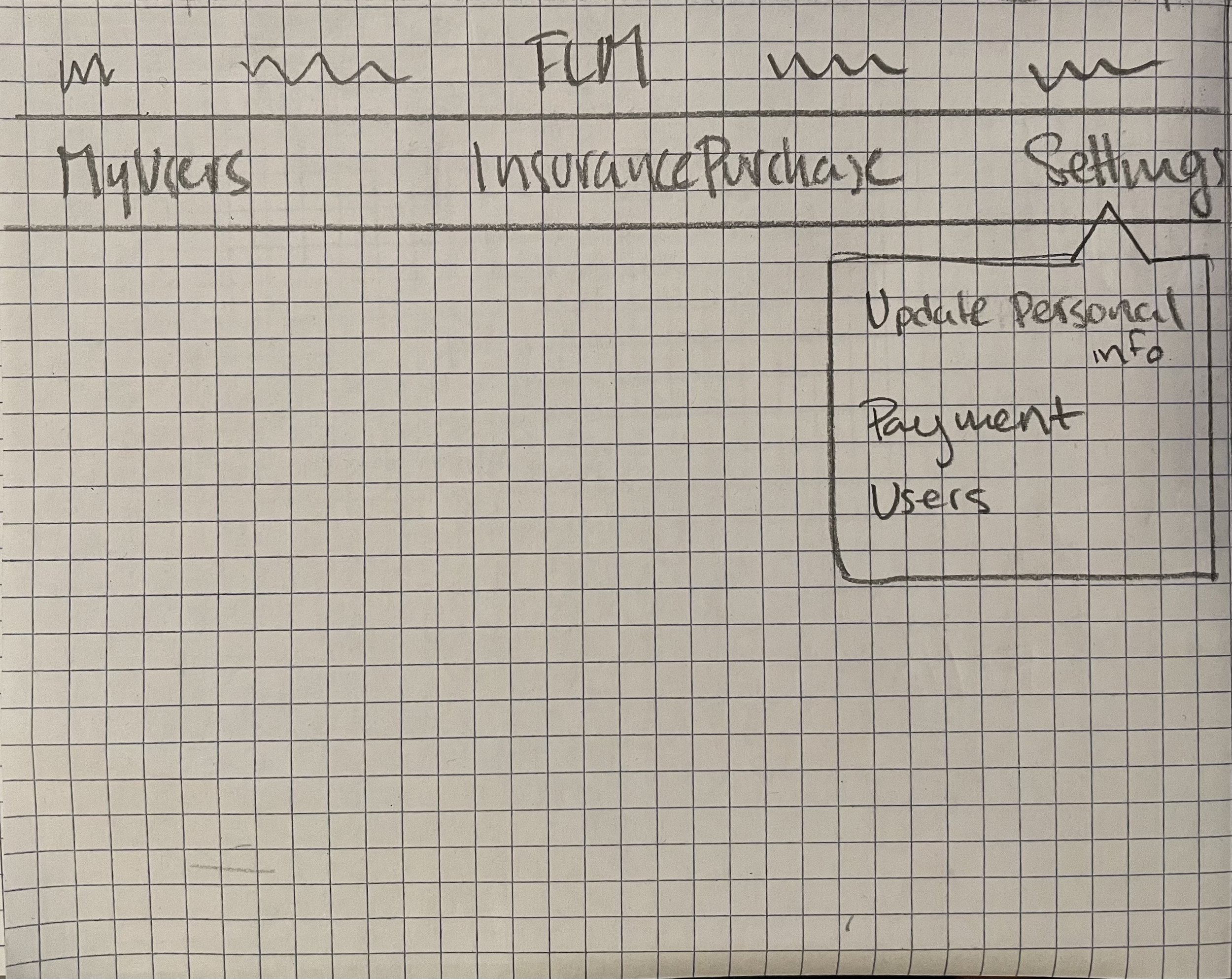
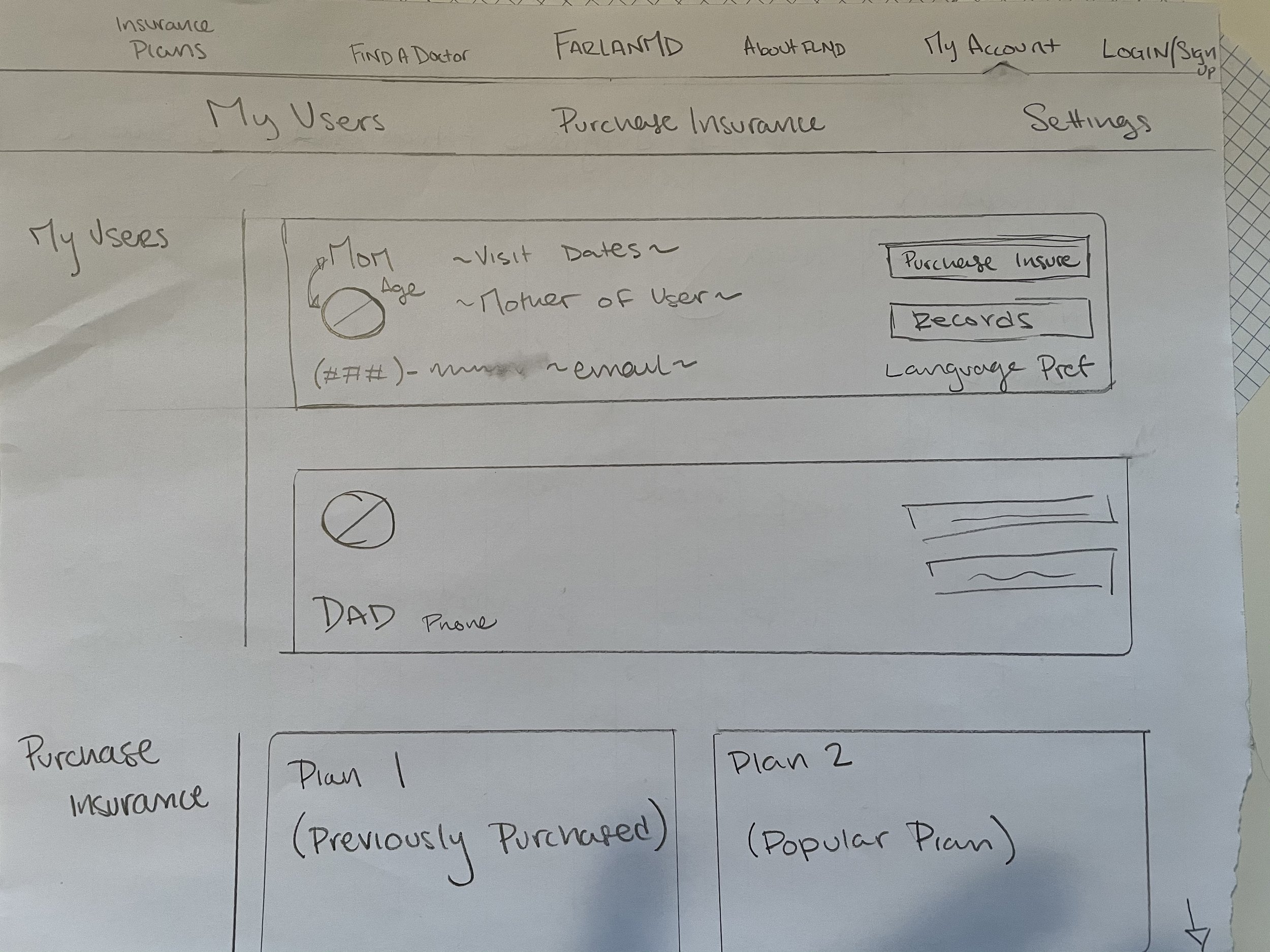
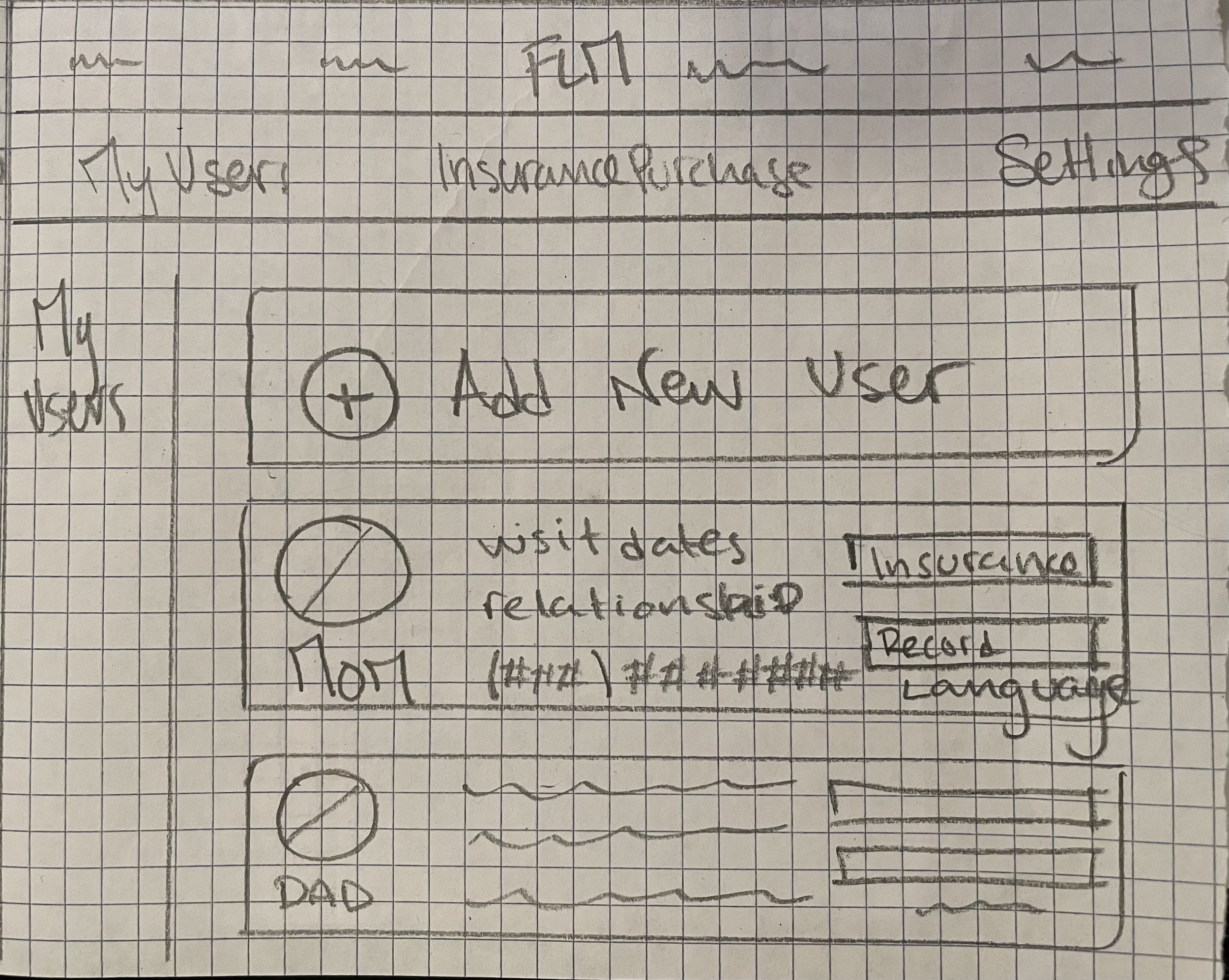
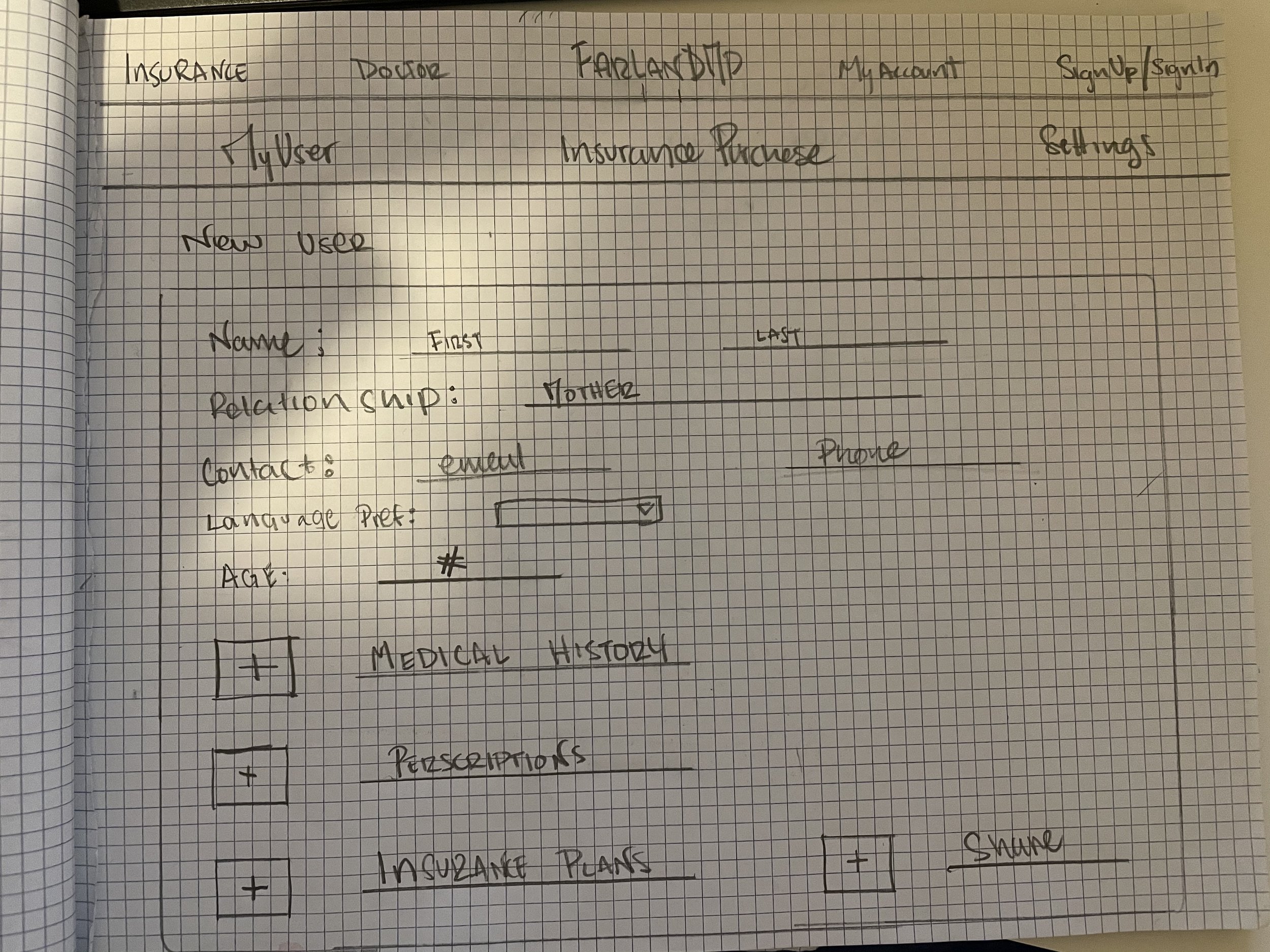
Design Sketches
Started with preliminary hand drawn sketches to visualize the layout and user flow of the product.






Iterate & Evolve
Transforming the hand drawn sketches into sketched wireflows and working through the flow in Miro.Moving into Figma
Next week took our preliminary designs and brought them into higher fidelity figma designs.

Next Steps
Iterate on these high fidelity design
Create a fully functioning prototype
Test with our defined users basis and outside of that defined group to test functionality and flow
Iterate
















